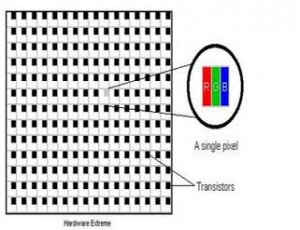
wall wash pixel from a LCD pixel representation
Screen images bombard contemporary society, yet few people understand how these images are composed.
Jack Kalish and I are collaborating to create a light fixture that represents one giant LCD pixel of RGB color. In order to do so, we are going to use bright three rows of LED’s (one red, one green, and one blue). Each LED row will be controlled, and have 255 distinct brightness levels. The LED’s will be mounted perpendicular to the wall, above head level, and create a wall wash effect. As the colors of each LED mix (and each one has a different brightness level), the light emitted represents the color given off by a pixel that is made up of those three color levels.
The level of brightness of each LED row depends on the interaction: We are going to set up a grid of switches that a person can interact with to control the brightness of each of the three LED rows. Each switch that a person can control will represent a bit. As a user plays with the switches, he will be manipulating the digital data manually.
For a typical LCD pixel, each byte of the R, G, and B value are made up of 8 bits, so we will have 24 manipulatable switches. The switches represent either an on or off value (0 or 1), and 8 switches determines a value from 0-255 of each R, G, and B value.
By augmenting the resolution of data (each of 24 light switches represent one byte), and the size of the representative pixel, We hope the experience will be immersive, and through playing and interacting with our switchboard, the user will begin to understand how digital data communicates simple signals.

(We were trying to decide what types of lights to use – at first we thought three fluorescent lights would be good, until we realized that dimming them would pose a problem)
One Response to “wall wash pixel from a LCD pixel representation”

[…] here for older Big Pixel […]